Wait for Ajax Get Before Continuing

Introduction to jQuery ajax timeout
The jQuery ajax timeout option is used to specifies that the number of milliseconds a request should wait for automatically being terminated. The jQuery ajax timeout option is a built-in option that is passed to the ajax() function in the jQuery. The timeout option is included in an HTTP header that specifies the request timeout. When the timeout happens for the request then a timeout event is trigger.
Syntax –
$.ajax({ timeout : value }); Parameters –
timeout – This is an optional option. It specifies the timeout for the request in terms of milliseconds. The default value is 0. Which means there is no timeout.
Return value –The ajax timeout option does not return any value.
Working of ajax timeout option
The jQuery ajax timeout option is passed to the ajax() function with the value to specify the timeout for the request to the server. Suppose we have to do the asynchronous HTTP Get request and get the data from the server and also have to set up the request timeout to wait for the data to get from the server. So we can use the ajax() function with timeout option as "$.ajax( '/jquery/submitData', { type : "GET", timeout : 100 });", where the first parameter is the URL from where the data will get and the request timeout setup for 100 milliseconds. So, if the request does not completed within 100 milliseconds, then it terminates automatically.
Examples for the jQuery ajax timeout option
Here are the following examples mention below
Example #1
Example of jQuery ajax timeout option to wait for the request to terminate until the specified timeout value –
Code:
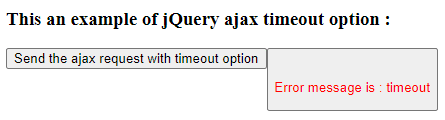
<!doctype html> <html lang = "en"> <head> <meta charset = "utf-8"> <script type = "text/javascript" src = "https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"> </script> <title> This is an example for jQuery ajax timeout option </title> </head> <body> <h3> This an example of jQuery ajax timeout option : </h3> <button id = "Btn" > Send the ajax request with timeout option <button/> <br> <p style = "color : red"> </p> <script type = "text/javascript"> $(document).ready( function () { $('#Btn').click( function(){ // url from where we want to get the data var ajxReq = $.ajax( 'http://time.jsontest.com', { contentType : 'application/json', dataType : 'json', timeout : 200 }); ajxReq.success( function ( data, status, jqXhr ) { $( "p" ).append( "First data is : " + data.firstName + ". Second data is : " + data.middleName + ". Thirs data is : " + data.lastName); }); ajxReq.error( function ( jqXhr, textStatus, errorMessage ) { $( "p" ).append( "Error message is : " + errorMessage); }); }); }); </script> </body> </html> An output of the above code is –

Once we click on the button, the output is –

In the above code, when we click on the button, the ajax() function will call which sends the HTTP request to the server to get the data. The first parameter mentioned the URL from where the data to get and also the timeout option specified to terminate the request after that time as "timeout: 400,". So, wait for the request for the 400 milliseconds and then terminate if the request is not completed, as we can see in the above output.
Example #2
Example of jQuery ajax timeout option to wait for the request to terminate until the specified timeout value and display the time the request took to terminate –
Code:
<!doctype html> <html lang = "en"> <head> <meta charset = "utf-8"> <script type = "text/javascript" src = "https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"> </script> <title> This is an example for jQuery ajax timeout option </title> </head> <body> <h3> This an example of jQuery ajax timeout option : </h3> <button id = "Btn" > Send the ajax request with timeout option <button/> <div id = "div1" style = "color : green"> </div> <p style = "color : red"> </p> <div id = "div2" style = "color : green"> </div> <script type = "text/javascript"> $(document).ready( function () { $('#Btn').click( function(){ dateInMillisecs1 = Date.now(); // url from where we want to get the data var ajxReq = $.ajax( 'http://time.jsontest.com', { contentType : 'application/json', dataType : 'json', timeout : 300 }); ajxReq.success( function ( data, status, jqXhr ) { $( "p" ).append( "First data is : " + data.firstName + ". Second data is : " + data.middleName + ". Thirs data is : " + data.lastName); }); ajxReq.error( function ( jqXhr, textStatus, errorMessage ) { $( "p" ).append( "Error message is : " + errorMessage); }); dateInMillisecs2 = Date.now(); $( "#div2" ).text("The request run for " + (dateInMillisecs2-dateInMillisecs1) + " milliseconds."); }); }); </script> </body> </html> An output of the above code is –

Once we click on the button, the output is –

In the above code, when we click on the button, the ajax() function will call which sends the HTTP request to the server to get the data. The first parameter mentioned the URL from where the data to get and also the timeout option specified to terminate the request after that time. Also, the current date objects in milliseconds are created before the ajax() request send and after the request complete and display the time the ajax() request (successful or fail) took by taking the difference of these two date objects. So, wait for the request for the 300 milliseconds and then terminate if the request is not completed, as we can see in the above output.
Conclusion
The jQuery ajax timeout option is a built-in option in jQuery, which is used to specifies that the number of milliseconds a request should wait for automatically being terminated.
Recommended Articles
This is a guide to jQuery ajax timeout. Here we discuss the working of the ajax timeout option and Examples along with the codes and outputs. You may also have a look at the following articles to learn more –
- jQuery Visibility
- jQuery window
- jQuery replace
- jQuery grep
mcgheelosixecas41.blogspot.com
Source: https://www.educba.com/jquery-ajax-timeout/
Post a Comment for "Wait for Ajax Get Before Continuing"